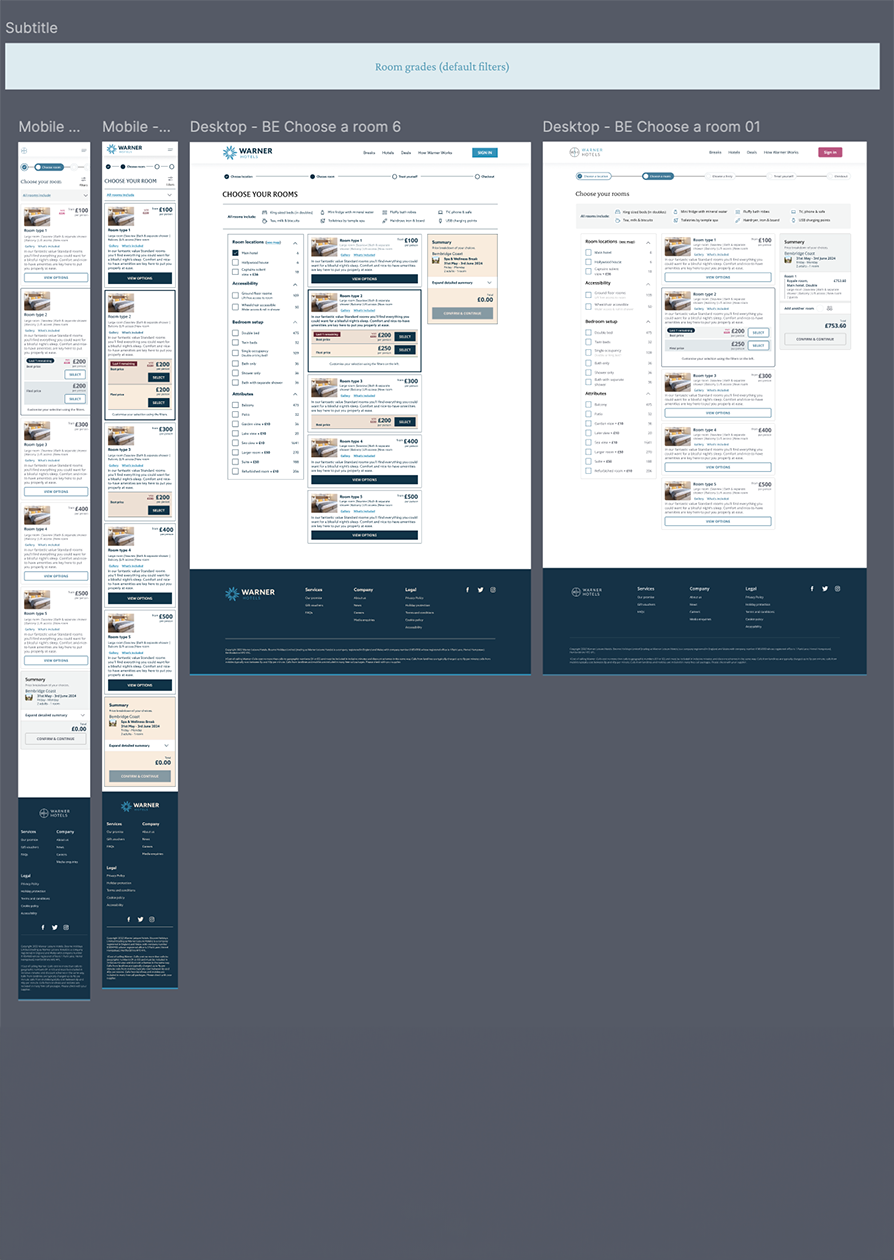
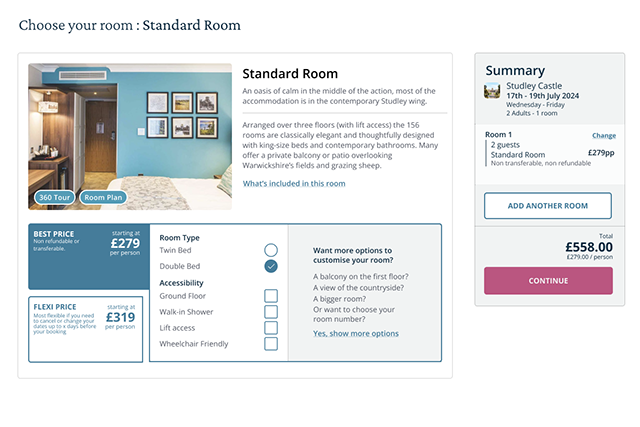
Prototyping and Iterating - Booking Engine
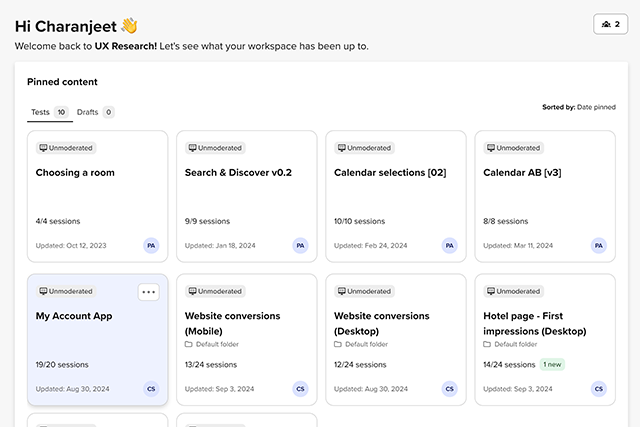
User testing prototypes to create a product that significantly improves the user experience, making it much easier for users to find and modify their room selections and ancillaries. Future-proofing goals ensuring WLH maintains a competitive edge in the market.
Business Transformation 2024